dominoGuru.com
Your Development & Design Resource
IBM XPages Custom Controls: Portlet and titlePane
08/27/2012 by Chris Toohey
 I tend to attack the actual development phase of a project the same way most authors work on a manuscript: blast through, getting it on the page (warts and all), just to fill the page. If you can keep the momentum going, slamming through the project, and establish a first draft, you should have the time to revisit the project as a whole and find areas which require revisions.
I tend to attack the actual development phase of a project the same way most authors work on a manuscript: blast through, getting it on the page (warts and all), just to fill the page. If you can keep the momentum going, slamming through the project, and establish a first draft, you should have the time to revisit the project as a whole and find areas which require revisions.
For example, in the current project that I've been working on... my first pass consisted of me coding to match the user experience established in the project outline and UI wireframes. Once that was finished, I was able to dive back into the code to see where improvements -- functionality, code singularity, and ease-of-maintenance -- could be made.
This project, which unlike the majority of my dayjob projects, I'll actually be able to show you... but until we're finished and for the purposes of this post, the project required that I display both NotesData and external data from various web services and APIs in small, consumable bites.
At the UI level, I was using dijit.TitlePane and dojox.widget.Portlet-based xp:div Controls throughout this project. During my second pass through the project, I had created Custom Controls for these two widgets ("portlet.xsp" and "titlePane.xsp", respectively).
After seeing Mark Roden's article on using the dijit.TitlePane in XPages, I thought I'd beef up my controls, make them more general-use, and share them with the community.
portlet and titlePane Custom Controls
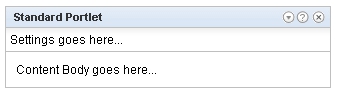
Let's take a look at the portlet.xsp Custom Control in use. Here's a screencap of the "portlet.xsp" Custom Control (and the XPages usage markup below that), where I've clicked on the "?" icon to expose/expand the "settings"...
 IBM XPages Custom Control: portlet.xsp Demo Example
IBM XPages Custom Control: portlet.xsp Demo Example
Now let's take a look at the actual "portlet.xsp" Custom Control XPages markup:
Each of these controls use Editable Areas.
portlet.xsp uses two: "body" for the body-content on non-XHR-driven portlets and "settings" for an editable area for any portlet-specific settings/controls you wish to add.
titlePane.xsp uses just the "body" xp:callback, as it does not have a "settings" area.
Online Demo
Check out the online demo here: Portlet & titlePane Custom Controls