dominoGuru.com
Your Development & Design Resource
One-click Microsoft Excel (or Symphony Spreadsheets) via XPages and SSJS
04/19/2010 01:35:00 PM by Chris Toohey
 One of the goals of my View developer2010 session, Using MVC Architecture to Take Your XPage Applications to the Next Level, is to show you that XPages offer User Interface (or View) options for your IBM Lotus Notes Domino Applications far beyond a Lotus Notes Client or Web Browser Client UI component.
One of the goals of my View developer2010 session, Using MVC Architecture to Take Your XPage Applications to the Next Level, is to show you that XPages offer User Interface (or View) options for your IBM Lotus Notes Domino Applications far beyond a Lotus Notes Client or Web Browser Client UI component.
One of my examples used in the demo application illustrates this point by giving the user a click-to-export Button on the dashboard-style index.xsp XPage. Pretty slick stuff, especially when the entire XPage and SSJS source is 31 lines of code.
export.xsp XPage Source
-
<?xml version="1.0" encoding="UTF-8"?> -
<xp:view xmlns:xp="http://www.ibm.com/xsp/core" rendered="false"> -
<xp:this.afterRenderResponse><![CDATA[#{javascript:var exCon = facesContext.getExternalContext(); -
var writer = facesContext.getResponseWriter(); -
var response = exCon.getResponse(); -
var projects:NotesView = database.getView('projects') -
var viewNav:NotesViewNavigator = projects.createViewNav(); -
var viewEnt:NotesViewEntry = viewNav.getFirst(); -
var output:string = ""; -
while (viewEnt != null) { -
output += "<tr>"; -
output += "<td>" + viewEnt.getColumnValues()[0]; + "</td>"; -
output += "<td>" + viewEnt.getColumnValues()[2] + "</td>"; -
output += "<td>" + viewEnt.getColumnValues()[1] + "</td>"; -
output += "<td>" + viewEnt.getColumnValues()[3] + "</td>"; -
output += "</tr>"; -
viewEnt = viewNav.getNext(viewEnt); -
} -
response.setContentType("application/vnd.ms-excel"); -
response.setHeader("Cache-Control", "no-cache"); -
writer.write("<table>"); -
writer.write("<thead><tr>"); -
writer.write("<td><b>Project</b></td>"); -
writer.write("<td><b>Developer</b></td>"); -
writer.write("<td><b>Estimate ( Hours )</b></td>"); -
writer.write("<td><b>Estimate ( Budget )</b></td>"); -
writer.write("</tr></thead>"); -
writer.write(output); -
writer.write("</table>"); -
writer.endDocument();}]]></xp:this.afterRenderResponse> -
</xp:view>
A few things you'll notice right away...
-
Non-rendered XPage
This is an example of the XPage XAgent stuff I've been talking about lately. As seen on Line 2, I set the XPagerenderedparameter to false. We'll be using theafterRenderResponseto build our Excel export. -
Defined NotesView
On Line 6, I've defined projects as my target NotesView. You'll want to change this, as well as your intended export content (Lines 12-15) to match, well, whatever you're looking to export. -
Controlling the rendered ContentType
Line 19, where our magic happens... I simply set the ContentType toapplication/vnd.ms-excel, and allow the ResponseWriter to build my table.
Yep, a table. and it's supported by Microsoft, too.
Using your export.xsp XPage

It's pretty simple really, since our XPage does all of the heavy lifting for you.
Step 1: Add a button that opens your XPage
The above Export button runs the following event:
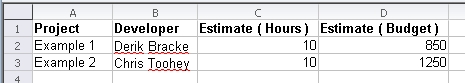
Step 2: Open (or download) the resulting Excel spreadsheet

Yeah, that's it.
You can run this in the Web Browser Client as well as the Lotus Notes Client (8.5.1 or greater).
(You will want to rename the export.xsp to something.xls when you run your Export...)
In Closing...
Using this technique, you will be able to rather easily export your NotesData to your productivity suite. You can modify the SSJS to include UI-driven parameters passed via session variables to give you even more control over what is being exported.
And, of course, if you liked this sample... I think you'll love my session at developer2010. Let me know if I'll see you there!










