dominoGuru.com
Your Development & Design Resource
Using chardin.js JavaScript Library For Rich UI Information Overlays in IBM XPages
02/27/2013 by Chris Toohey
Introduction
Part of my gamification methodology is to create as interactive of a user interface as possible to deliver an adaptive user experience to the customer. This helps with onboarding and educating a user to a new process or new business logic without the need to bring them into a classroom or create formal training. Taking that Microsoft Word-based Form and "modernizing" the process by creating an web and mobile browser accessible application to handle the workflow? With a properly-designed user interface and well-crafted user experience, you'll be able to roll out the new application without the deployment pangs from the users.
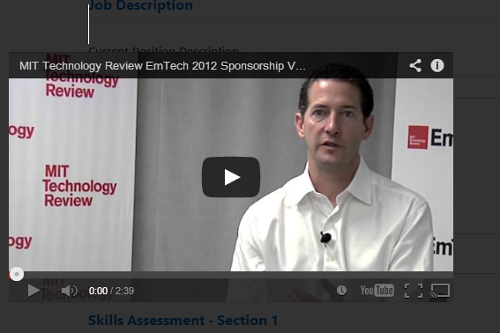
One of the features I add is a rich content overlay that's designed as a walkthru or guide to the given section of the application. For example, in a demo XPages-based Form I was working on I wanted to load a YouTube video that describes the process and business logic behind the application (the same process and business logic I was "modernizing").
 Example of a rich UI overlay in an XPages application.
Example of a rich UI overlay in an XPages application.
The get these rich content UI overlays, I use the Chardin.js, a jQuery plugin (CSS and JavaScript library) that uses HTML Element attributes storing both relative positioning and content data to create a simple yet extremely powerful overlay of the current UI.
... so I created a Custom Control:
overlay.xsp Custom Control
I'm simply grabbing the generated HTML element and adding "data-intro" and "data-position" attributes with content to make up my overlay.
Using the overlay.xsp Custom Control
Pretty simple, huh?
This generates the following markup:
Now that you have the overlay setup and ready to use, it's a simple matter of calling the Chardin.js function to launch the overlay (in this case, from an xp:button):
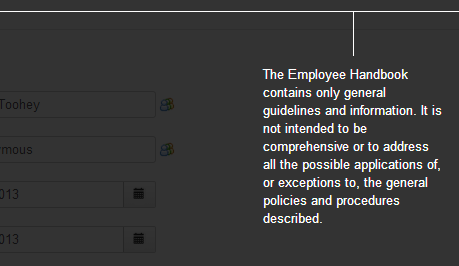
 Example of a text UI overlay in an XPages application.
Example of a text UI overlay in an XPages application.
Conclusion
First thing I should point out... this is not the most optimized thing out there. The fact that I'm doing multiple document.getElementById() calls to the same HTML element is bad coding practice, but it's done here to illustrate exactly what's happening as there are several moving parts and it's just much easier to showcase the concept as it's written.
Second, you'll notice that I'm calling the overlay via the xp:button only when the currentDocument is in edit mode. I have more features and functions in my gamification controls that support user experience tracking, and as such the demo I wrote (I showed this concept at Connect 2014) ran the following on the same XPage Form:
The idea here being that I'm auto-displaying the overlay when you put the XPages Form into edit mode until you've achieved a certain level of experience with the XPages Form/process. In the above example it's 20 XP, which is the equivalent of submitting two Forms (or the same Form twice).
I bring this up for two reasons:
- There are multiple ways to initiate the overlays.
- (And more importantly) this simple overlay is but a component that supports a greater overall design methodology that promotes user education. It's a small something that I grabbed and threw into the mix to make something truly enterprise-grade.
I say that second point is more important because I think a lot of developers overlook it: you should of course be looking for powerful and functional components to add to your own applications, but you should be looking for individual components to tie together to create reusable and extremely powerful components to help you deliver RAD yet rich user interfaces and user experiences via your application development.
... this one just happens to do rich content screen overlay. You should see the realtime adaptive objectives stuff!










